
Friday, 30 April 2010
Colour Transform
Wednesday, 28 April 2010
First scene

It doesn't matter if things look wrong off camera because the viewer will not see this which basically means you can do whatever you want off camera to make your life easier such as setting things up for the next shot off camera while the animation is still running if it means when the camera sees that object again it is in a better position for example, which can work well as long as the change makes sense to the viewer/animation.
But as you can see in this screen shot there is white parts showing on the camera so i need to change the size of the room and position of camera to fit the room to the camera better. It is also important to be careful with objects that are different distances from the camera because at different times they may appear wrong, so it is very important to keep watching/testing your animation to make sure you think it looks ok.
Hen side view
I used the same techniques as before to create another puppet with more of a side on look so walking animations can be used in my assignment.
When you have created a character, you can save it and/or it's animation as a template by selecting all the layers you want from the timeline view then clicking and dragging it into the library, it is best to create your own libraries and catalogues, what you have selected will automatically be stored in the library as one element (a template).
Sunday, 25 April 2010
Concept art
Thursday, 22 April 2010
Creating Hen Puppet
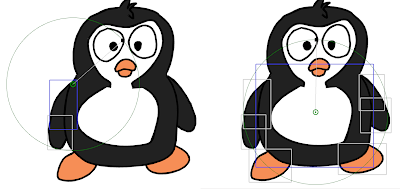
 Pivots
Pivots  Tracing
Tracing 
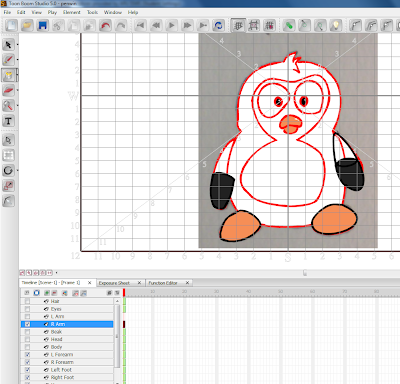
Steps:
- Sketch character.
- Import sketch.
- Trace sketch with brush.
- Create layers for each part of the character.
- You can now either cut the pieces apart and complete them or what I did was traced over the top of the drawing and drew each part again, making sure that each part was complete and overlaps the other body parts.
- Now its time to attach the pieces you have....
- Order layers, Attach layers, Add master peg and set pivots (select rotation tool, move green circles to desired positions).
- Save character in Library, Global.
HEN
Creating Hen
Tuesday, 20 April 2010
Character design
Stroryboarding
Updated storyboard
 This is a neater update with a couple of new scene ideas. Each scene is based on the lyrics from the song.
This is a neater update with a couple of new scene ideas. Each scene is based on the lyrics from the song.
I need to make a more detailes story board next, with every scene and more explanation of how I want the animation to look.
Original idea/sketch

These were some of my original ideas of how some of the scenes may look relating to the seen.
 This is a neater update with a couple of new scene ideas. Each scene is based on the lyrics from the song.
This is a neater update with a couple of new scene ideas. Each scene is based on the lyrics from the song.I need to make a more detailes story board next, with every scene and more explanation of how I want the animation to look.
Original idea/sketch

These were some of my original ideas of how some of the scenes may look relating to the seen.
Character design
I discovered I prefer designing characters in pencil first and will post my sketches soon. But once I had decided on penguins I tried to figure out if it was best to draw them in toon boom or import them from another program.
 Paint is definately the worst choice to use because it does not have the smooth function and penguins need to look pretty smooth. Flash is the best I think but only just, so it might not be worth importing, at the moment I am thinking I will just draw everything in Toon Boom but I'm not sure yet.
Paint is definately the worst choice to use because it does not have the smooth function and penguins need to look pretty smooth. Flash is the best I think but only just, so it might not be worth importing, at the moment I am thinking I will just draw everything in Toon Boom but I'm not sure yet.
The main character is the most important part of the animation so I want to get him right before I start to design other characters, props or scenery.
I did manage to design a penguin on paper which I liked that I will try recreate on the computer soon.
These are some early efforts:
 Paint is definately the worst choice to use because it does not have the smooth function and penguins need to look pretty smooth. Flash is the best I think but only just, so it might not be worth importing, at the moment I am thinking I will just draw everything in Toon Boom but I'm not sure yet.
Paint is definately the worst choice to use because it does not have the smooth function and penguins need to look pretty smooth. Flash is the best I think but only just, so it might not be worth importing, at the moment I am thinking I will just draw everything in Toon Boom but I'm not sure yet.I have a penguin character that I like but I am not certain about what stylet to go for yet.
I have also been thinking about what techniques I will use, at the moment I think the Cut out puppert technique may be best.
I will add sketches and stroyboards next.
Assignment ideas
We have to create a short animation sequence of about 1 minute that should follow an animated introduction of the title, SID, and name. The main sequence should be used to illustrate the application of visual effects to the creation of an effective animated display.
I read last years Assignment criteria before because that was posted on moodle before this years one and it said the animation sequence should be over a music track. I would like to still do this because animation works best with sound and music, it makes it a lot more effective.
But the main thing is to demostrate as many techniques as possible in particular the ones we learnt from tutorials in lessons. If the animation matches up with the music/sound well it will work even better.
I have had quite a few ideas and have drawn some character ideas. But I came to the conclusion I would quite like to do an animation with cartoon penguins because, I prefer to draw cartoon things rather than realistic. Also penguins are simple to draw and should also be to animate.
The track I think I will use is More Than A feeling by Boston because it is one of my favourites, it's a classic cheerful rock track but it is also simple and the lyrics are not to deep, and I think could be put to a 2D animation quite well.

http://http//www.musikmarkt-wiesbaden.de/images/BOSTON%20more%20than%20a%20feeling%207.JPG
I read last years Assignment criteria before because that was posted on moodle before this years one and it said the animation sequence should be over a music track. I would like to still do this because animation works best with sound and music, it makes it a lot more effective.
But the main thing is to demostrate as many techniques as possible in particular the ones we learnt from tutorials in lessons. If the animation matches up with the music/sound well it will work even better.
I have had quite a few ideas and have drawn some character ideas. But I came to the conclusion I would quite like to do an animation with cartoon penguins because, I prefer to draw cartoon things rather than realistic. Also penguins are simple to draw and should also be to animate.
The track I think I will use is More Than A feeling by Boston because it is one of my favourites, it's a classic cheerful rock track but it is also simple and the lyrics are not to deep, and I think could be put to a 2D animation quite well.

http://http//www.musikmarkt-wiesbaden.de/images/BOSTON%20more%20than%20a%20feeling%207.JPG
Sunday, 18 April 2010
Animation Techniques
Subscribe to:
Posts (Atom)









































